SHA2017 STYLEGUIDE
Welcome to the SHA2017 styleguide and design generator.
Do not take the hints here too serious if you find your specific design is better. Nobody is going to force you to use these guidelines. Do what you want with them, they are yours to play with.
BEFORE YOU BEGIN...
Please install the required fonts on your system. You can get them here:
Roboto Black && Permanent MarkerAfterwards, refresh this page and start typing in the top left input box.
GENERATED CONTENT
CODES
AVATARS
Twitter / Mastodon profile picture
Twitter / Facebook cover size
WALLPAPERS
800x600
1024x768
1920x1080
CLASSIC WEB ELEMENTS
full banner (468x60)
leaderboard (728x90)
button (88x31)
divider (600x1)
Disable code + text for optimal result :)
DESIGN ELEMENTS
TITLE: STILL HACKING ANYWAY
The title of the event is born out of a belief that hacking and associated creativity and openness is more important than anything else. It is the mantra of the people visiting the event.
The title is written as ALL CAPS or Camel Caps
The title is abbreviated as SHA2017, without a space.
SHA-1 COLORS
The official / standard colors for SHA are:
#c057d6 #086a9a #5b4ddb #2c7e52 #d39a49 #06b939 +2017
This is the SHA-1 value of "SHA", 11061 spaces and "2017", the first hash that also ends in 2017.
Text on the colors is always white. This has the best readability, by far.
FLAGS
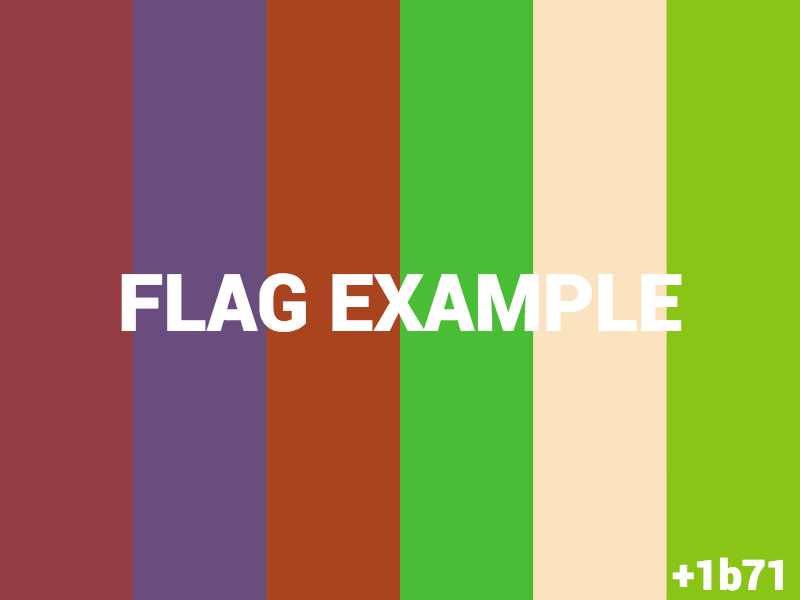
The flags are six-striped elements with a text and code. They are prominent throughout the SHA2017 design.
The flags always have six colors, based on the SHA-1 hash what is printed on the flag. The text is centered in the flag, the baseline of the font is also centered so the text is really dead-center. The size of the text is touching all six colors when possible and only touches about 1/6th to 1/3rd of the outer two colors. The code of the SHA-1 hash is prefixed with a "+" sign, example: +1337. The code is placed in the bottom right and should be a little smaller than the centered text. The code is regularly styled to be as big as the 6th color on the flag, but there are many cases where this does not work well.
Example:

SHRUG
The shrug symbolizes the philosophy: "i don't care, i'm hacking anyway".
The default shrug is ¯\_(ツ)_/¯, also used in the logo. By accident a very similar set of symbols is Japanese for the Sha sound: シャ. The default sound Dutch people make when they shrug things off is "Tsja", sounding similar to SHA.
There are many forms and examples of the shrug, and SHA encourages you to use as many different shrugs as possible.
Shrug examples
- ¯\_(ツ)_/¯
- ¯\_(⌐■_■)_/¯
- ¯\_(:D)_/¯
- ¯\_ ͡° ͜ʖ ͡° _/¯
- ¯\_ ⩹ Д ⩺ _/¯
Many examples can be created with the textsmili.es website.
FONTS
HEADERS: ROBOTO BLACK, ALL CAPS
THE QUICK BROWN FOX JUMPED OVER THE LAZY DOGETEXT: ROBOTO REGULAR
Roboto is a sans-serif font that is readable and not too out of bounds.
The quick fox jumped over the lazy doge.ACCENTS: PERMANENT MARKER REGULAR
This is used to simulate "user input", for example write the word "hacking" on the poster.
the quick fox jumped over the lazy dogeLOGO
The full SHA logo consists out of the shrug, SHA2017 and "still hacking anyway". All are aligned to 100% width. The ratio of the font is as is. There is a small distance between the elements.